8 råd om at optimere sine billeder til Googles Billedsøgning
Vi ved alle sammen at det er vigtigt at optimere sit site til Google. Du har måske gjort alle mulige ting for at gøre dette ved dit site, men man kan jo også bruge Google til at søge efter billeder, så hvorfor ikke prøve at få trafik derfra også.
Det handler om at man optimerer sine billeder til Googles Billedsøgning.
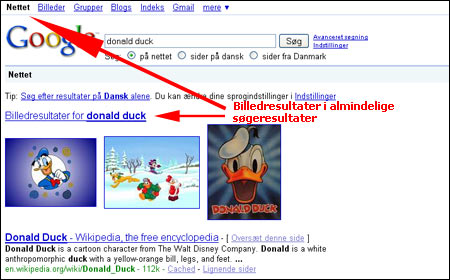
Er man rigtig dygtig kan man være heldig at Google viser tre billeder i den normale søgning, helt i toppen af siden som vist på billedet herunder.

Herunder har jeg, i vilkårlig rækkefølge, prøvet at komme med nogle råd til hvad der kan hjælpe dine billeder frem i Googles Billedsøgning.
- Brug dine keywords i alt-tagget
Dette er en meget vigtig del af SEO til billeder. Det ord eller den fras du gerne vil findes på skal indsættes i dit alt-tag.
Eks.<img src=”billede.jpg” alt=”dit keyword” />
- Link til dit billede med det rigtige keyword
Du kan hjælpe dit billede frem i søgeresultaterne ved at linke til billedet med en beskrivende ankertekst. Hvis man linker til et billede med Anders And på, så skal der ikke stå ”Se billede her”, men derimod noget i stil med ”Anders And” eller ”Anders And og hans venner”. - Brug beskrivende tekst rundt om billedet
På den side hvor billedet skal indsættes, har den omringende tekst som regel relevans. Og det er vigtigt. Når du søger efter et billede i Googles Billedsøgning kan du under billedet se en lille beskrivende tekst. Denne tekst kan være taget fra den omkringstående tekst. - Giv dine billeder relevante filnavne
Det siger lidt sig selv, men lad være med at kalde dit billede for ”billede2.jpg” eller ”IMG_2308.jpg”, hvis du vil have billedet fundet i Googles Billedsøgning. Brug heller navne som eks. ”anders_and.jpg” eller ”disney-logo.gif” - Sørg for at Googlebot har adgang til billederne
Det er en basal fejl man let kan lave, men pas nu på at du ikke fucker din indeksering up. Skal dine billeder findes i Google, skal googlebot selvfølgelig have adgang til disse billeder, og så nytter det ikke noget at du nægter adgang i robots.txt eller –htacess-fil - Optimer dit title og description
Dette bør allerede være gjort i forbindelse med din overordnede optimering af hele dit site. - Overhold standarderne og brug dem
Jeg ved faktisk ikke om dette hjælper noget, men du kan lige så godt overholde standarderne for billeder, og indsætte de forskellige attributter som ikke kun er ’src’ og ’alt’:<img src=”anders_and.jpg” alt=”Anders And” width=”150” height=”300” title=”Anders And” />
- Hold på de besøgende
Når folk finder et billede i Googles Billedsøgning kommer billedet op i en ramme, som man så trykker på for at få billedet i den rigtige størrelse. Men det er sjældent at folk går ind på den givne side hvor billedet ligger og surfer rundt.
Stefan Juhl har for lang tid siden skrevet en artikel om at man kan undgå dette vha. et lille stykke JavaScript. Jeg har testet det på mit hoveddomæne og hvis man søger på eks. ”freelance multimediedesigner” i Googles billedsøgning kommer der et billede op af mig. Klikker man på det får man denne side. Klikker i på linket, vil i se at man hurtigt bliver redirectet til min side, og så er der større chance for at en bruger vil blive på sitet.
Håber i kunne bruge et par af rådene. Har i selv andre råd, så skriv dem gerne i kommentarerne…
Tip 8 er et guldkorn! Men, man skal nok have en
Søren | 26. november 2008 | 21:06Tip 8 er et guldkorn!
Men, man skal nok have en lidt anden indgang til sine søgeord. At du vil ligge godt placeret på “freelance multimediedesigner” i den traditionelle søgning er vel ok. Men i billedsøgningen bør det være noget i stil med “multimedie design” eller tilsvarende. Det er der nok flere der billedsøger på.
God oversigt, Kim. Står lige for at lancere et fotogalleri,
Niels Gamborg | 26. november 2008 | 22:01God oversigt, Kim.
Står lige for at lancere et fotogalleri, så din timing er optimal. 😉
@Søren: Jeg har ingen intentioner om at blive fundet på freelance
Kim Andersen | 26. november 2008 | 23:09@Søren:
Jeg har ingen intentioner om at blive fundet på freelance multimediedesigner i billedsøgningerne, det er bare et eksempel jeg har lavet, for at vise at scriptet virker 😀
Jeg har kun 3 billeder på mit hovedsite, så jeg har ikke brugt noget som helst tid på billedoptimering der. I den almindelig søgning giver det term faktisk overraskende mange besøgende 🙂
Men jeg vil give dig helt ret 😉
@Niels:
Ja så er der sikkert nok at se til i dit tilfælde. Held og lykke med det 🙂
Hej Kim Gode punkter. Et punkt 9 kunne være at bruge tagget
Brian Bentzen | 29. november 2008 | 11:52Hej Kim
Gode punkter.
Et punkt 9 kunne være at bruge tagget longdesc, fx
img src=”anders_and.jpg” alt=”Anders And” width=”150” height=”300” title=”Anders And” longdesc=”Anders And fra Andeby”
God weekend
Brian Bentzen
Hey Brian. Det tag kendte jeg faktisk ikke til. Hvad er
Kim Andersen | 30. november 2008 | 15:50Hey Brian.
Det tag kendte jeg faktisk ikke til. Hvad er det’s funktion?
Og god weekend til dig også da 😀
Hej Kim Egentlig beregnet til at forbedre tilgængeligheden. Primært for synshandicappede,
Brian bentzen | 30. november 2008 | 20:20Hej Kim
Egentlig beregnet til at forbedre tilgængeligheden. Primært for synshandicappede, men også for at give mulighed for en længere og mere uddybende forklaring af indholdet på billedet.
Det kan også bruges til at linke til en html-side med uddybende tekst.
Det skal bruges med omtanke, for teksten er skjult for den almindelige bruger, og kan derfor godt bruges til en gang keyword stuffing. Men så længe det er en reelt længere beskrivelse af billedet, er der ikke noget odiøst i det.
I det lys kan jeg kun anbefale det:-)
Det lyder smart Brian. Jeg takker for inputtet :D
Kim Andersen | 5. december 2008 | 16:44Det lyder smart Brian. Jeg takker for inputtet 😀
Jeg kan forresten tilføje at tip nummer et faktisk har
Kim Andersen | 11. december 2008 | 18:08Jeg kan forresten tilføje at tip nummer et faktisk har betydning hvis i ikke allerede var overbevist.
Hvis i ser i kildekoden, kan i se at jeg har givet billedet i artiklen et alt-tag med navn “skovbrandsslukningspakning”.
Det er det eneste sted på hele mit website at der står det ord, og hvis i søger det i Google kommer denne artikel frem i søgeresultaterne 😉
Fin artikle du har skrevet her ;-) Tak!
Paw Hellegaard | 22. december 2008 | 22:43Fin artikle du har skrevet her 😉 Tak!
Godt at det kan bruges Paw :)
Kim Andersen | 23. december 2008 | 10:50Godt at det kan bruges Paw 🙂