Fjern fed/bold tekst i Safari – Text-shadow i CSS
 Nogle af jeg har nok oplevet af teksten på websites meget ofte bliver vist som bold eller fed i browseren Safari. Det er ikke altid det store problem, men somme tider kan det virkelig ødelægge et design, og få det til at se meget uprofessionelt ud – og det kan vi jo ikke have vel 🙂
Nogle af jeg har nok oplevet af teksten på websites meget ofte bliver vist som bold eller fed i browseren Safari. Det er ikke altid det store problem, men somme tider kan det virkelig ødelægge et design, og få det til at se meget uprofessionelt ud – og det kan vi jo ikke have vel 🙂
Løsningen: Text-shadow
Jeg har dog fundet en løsning på dette, og det er faktisk ganske simpelt. Det handler om din CSS-fil. Nærmere betegnet text-shadow.
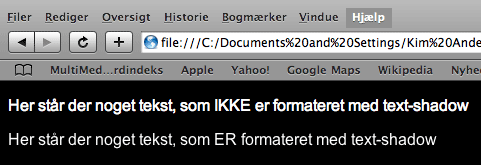
Hvis i ser herunder kan i se et eksempel på tekst der ikke er formateret med text-shadow, og en tekst som er formateret med text-shadow:

Jeg har også uploaded en fil som i kan prøve at åbne i Safari, og se forskellen på. Bare følg linket her.
Som det kan ses er der stor forskel på hvordan teksten ser ud, og det kan skabe noget værre skidt i et webdesign.
Måden man fjerner den fede skrift er som sagt ved hjælp af text-shadow. Hvis man indsætter følgende kode i sin CSS vil Safari ikke lave din tekst bold (Der står ikke opx, men 0px (nul)px bare til orientering):
Text-shadow: #FFFFFF 0px 0px 0px;
Egentlig behøver man nok ikke engang farven, da man jo ikke skal se nogen skygge, men bare gør det for en god ordens skyld 🙂
I kan også vælge at sætte en skygge på hvis det er det i vil, så er første parameter hvilken farve skygge i vil have. Den anden parameter er hvor mange pixels skyggen skal rykkes i vandret position, tredje er hvor mange pixels skyggen skal flyttes i lodret position, og den sidste parameter, er hvor meget skyggen skal tværes ud, altså skarpheden på skyggen.
Hej Kim Er farvenindstillingen ikke afhængig af baggrundsfarven? Hvis du nu
Jesper Jarlskov | 12. februar 2009 | 14:51Hej Kim
Er farvenindstillingen ikke afhængig af baggrundsfarven? Hvis du nu sætter den foreslåede indstilling på teksten på din blog, vil du så ikke netop opleve en sort skygge, da din baggrundsfarve ikke er sort, som den er i eksemplet?
Når det nu ikke er al tekst, der bliver fed
Jan Kaczmarek | 12. februar 2009 | 17:06Når det nu ikke er al tekst, der bliver fed i Safari, så må det vel i de tilfælde – hvor teksten bliver fed – skyldes en fejl i CSS’en? Lyder underligt, at “verdens bedste browser” skulle lave sådan en n00b-fejl 🙂
Safari tilføjer ganske enkelt anti-aliasing til tekst, hvilket vi også
Michael Østergaard | 12. februar 2009 | 17:33Safari tilføjer ganske enkelt anti-aliasing til tekst, hvilket vi også ser med IE og til dels Firefox 3. Safari gør det så ofte i en overdreven grad, der ligesom Kim er inde på, kan “ødelægge” et design.
Det er dog ikke særligt ofte, at jeg går ind og gør noget ved dette. Retter sagt, så gør jeg det faktisk aldrig.
Ps. det er iøvrigt ikke en fejl i CSSen. Det er bare den måde, hvorpå Safari håndtere tekst.
Pps. Safari er heller ikke “verdens bedste browser”, men det vil jeg påstå, at Google Chrome bliver, når dens API til udvidelser åbnes 😀
Ah okay. Jeg kender slet ikke Safari, så vidste ikke,
Jan Kaczmarek | 12. februar 2009 | 19:08Ah okay. Jeg kender slet ikke Safari, så vidste ikke, at den lavede en så voldsom anti-aliasing. Kunne ikke vide, at det var dét, dette indlæg handler om, da Kim ikke nævner anti-aliasing.
Det ser jo fuldstændig sindssygt ud på det screenshot!
Ahh sorry, jeg ikke lige nævnte anti-aliasing, men vidste faktisk
Kim Andersen | 12. februar 2009 | 20:34Ahh sorry, jeg ikke lige nævnte anti-aliasing, men vidste faktisk ikke at det var lige præcis det som Safari gjorde, så tak for den information Michael 🙂
Og Jesper, jeg tjekkede lige mit eksempeldokument, og der skal indsættes en farve, for at text-shadow virker. Men det er ikke vigtigt hvilken farve så vidt jeg lige kan teste mig frem til. Jeg har prøvet med andre baggrundsfarver, andre tekstfarver, og andre text-shadow farver, men når de tre andre parametre er sat til 0px, er det ikke noget man kan se alligevel.
Som Michael Østergaard er inde på, så hænger det sammen
Søren Hugger Møller | 12. februar 2009 | 23:04Som Michael Østergaard er inde på, så hænger det sammen med anti-aliasing. Windows-udgaven af Safari bruger en egen anti-aliasing (den der bruges i alle programmer på Mac OS X) fremfor den indbyggede i Windows. Tåbeligt hvis I spørger mig, men sådan er det mnu engang 🙂
Og så virker det næsten som om Apple har lyttet
Søren Hugger Møller | 24. februar 2009 | 23:25Og så virker det næsten som om Apple har lyttet til mit brok :). Den nye Safari 4 har langt bedre Windows-integration. Det skulel vist også betyde at den bruger Windows-anti-aliasing!
Jeg tror også det er fordi du har brokket dig
Kim Andersen | 25. februar 2009 | 13:26Jeg tror også det er fordi du har brokket dig Søren 😀
Det lyder godt at 4’eren har bedre Windows-integration, så er der ét problem mindre 🙂